01. About Me

const aboutMe = function(){
return {
name: 'Rajan Kumar',
position: 'Software Engineer',
education: 'B.Tech (2020 -2024) in Computer Science and Engineering',
Learning: 'Golang Frameworks',
specialization: 'Building large scale system and exceptional digital experiences.',
objective: 'Enhance my skills, knowledge, and attitude to contribute to society's betterment and add value to the world',
hobby: 'Love to build from scratch, scale, and optimize systems to be used by billions of people.',
}
}
02. Where I've worked
Gushwork
DailyPe (YC W23)
Zeero Two
Software Engineer @ GushWork AI
May 2024 - Present- Serverless
- SQS
- OpenAI
- NextJS
- TypeScript
- Created all new AI SAAS product, DIY SEO blog generator from scratch, where you can generate the SEO blog with the help keywords, this generate the SEO friendly blog in less than 15 minutes
- Shipped a all new in app feature performance and tracking for SEO blogs and articles, which helped the user to track the performance of seo blogs and total traffics, this feature improved our client retention to our app by 50%
- Reduced serverless cost by optimizing the lambda functions by making them support multiple bulk operations, more efficient and reducing the execution time
- Developed a new feature for the content calender, where user can add their own custom pillars and keywords, or they can import from the csv file
03. I've worked with
AWS
Bootstrap
Linux
Docker
Express
Firebase
Git
Github
Jenkins
Javascript
MongoDB
Nodejs
Nginx
Nextjs
Postgresql
Python
React
Strapi
Tailwindcss
Vercel
0+
Finished Projects
0
Startups Experience
0+
Happy Clients
0+
Bugs Fixed
04. Skills
Computing is vast and languages are born almost at any time, I do my best to be up to the task in order to meet the needs of my customers and to provide help to new developers.
Design
Design refers to the process of creating and organizing the content, layout, and appearance. It involves a variety of skills, such as graphic design, user experience design, and programming. The goal of design is to create both aesthetically pleasing and easy to use, with clear navigation and well-organized content.
Integration
Integration allows for the seamless flow of information between different sources, enabling you to access and utilize data from multiple platforms on your application. This can help improve the functionality and efficiency by allowing you to connect with other systems and applications that you use.
Back-end Development
Back-end development involves working on the server-side of applications, which is responsible for handling all the data, processing requests, and powering the functionality that is not visible to the user.
05. Some Things I’ve Built
Featured Project
TnP Portal, NIT Patna
NIT Patna's TnP Cell web app featuring an admin dashboard to oversee student and company management. Students can manage their profile also can register and apply for companies, while companies can register and post job openings.
- NextJS
- Tailwind CSS
- PostgreSQL
- Strapi
Featured Project
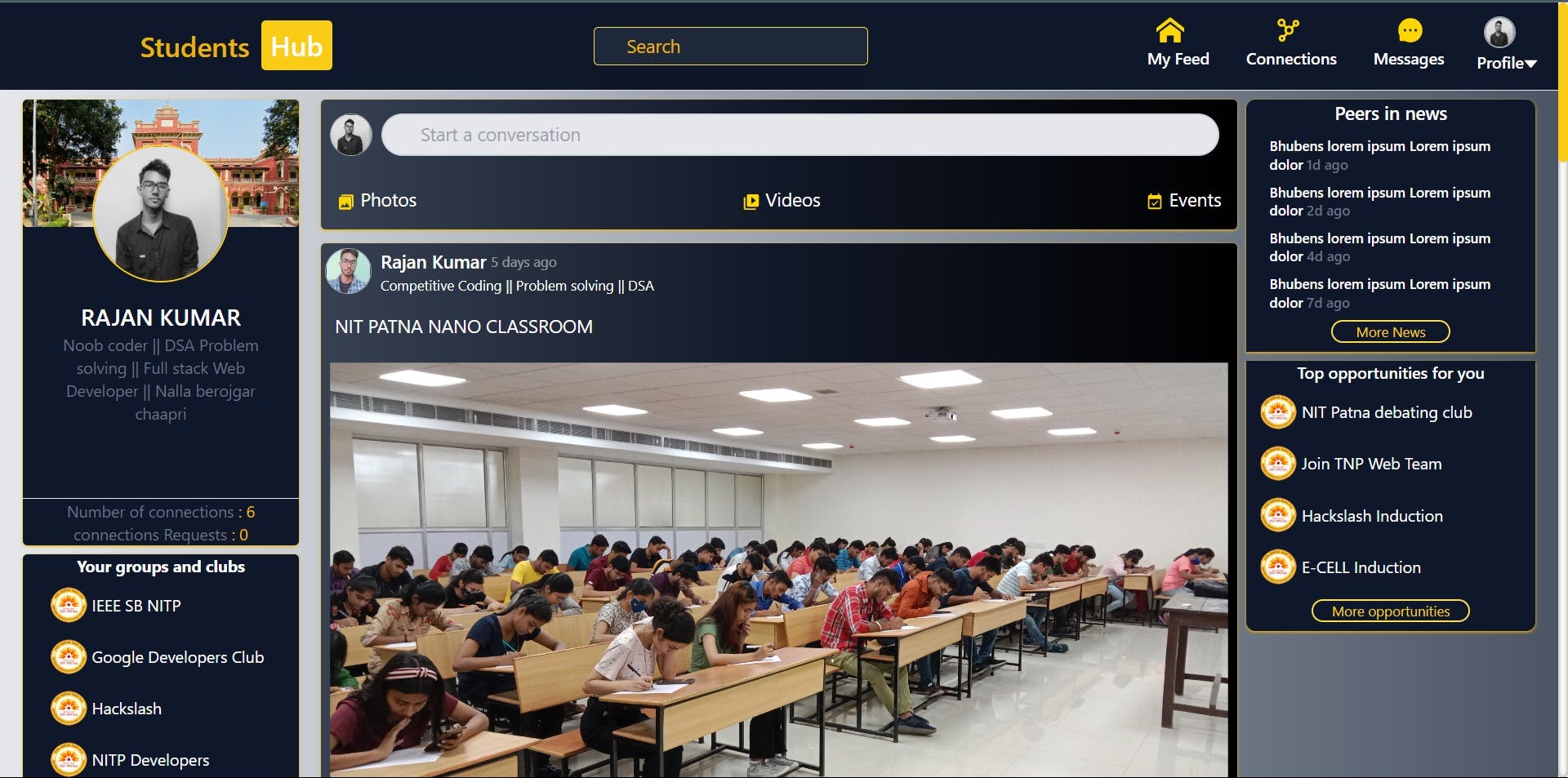
Student Hub
A React web app made with help of Tailwind css and Firebase. Students can post their achievements, status, Projects, coding skills, and many more things. Encrypted end-to-end chat system between students using Cryptography.
- React
- Firebase
- Tailwind css
- crypto-js
Featured Project
Sorting visualizer
React web app Where you can visualize how actually a sorting algorithm works in bar graphical manner and their time complexity . It include various sorting algorithms. Frontend created with React and Tailwind CSS is used.
- React
- Tailwind CSS
- Sorting
- Algorithms
Featured Project
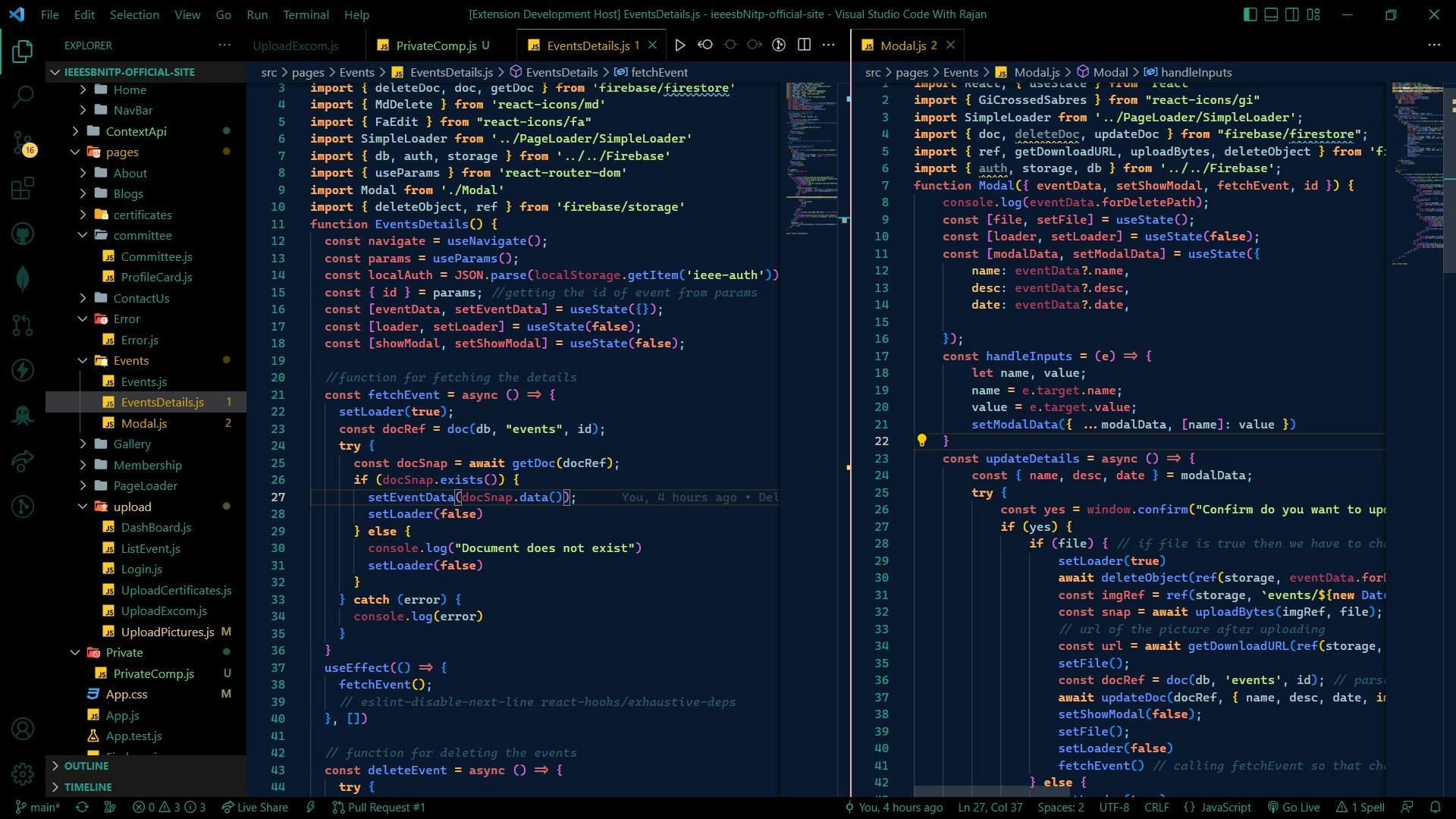
Bharti Theme
A VS code dark theme named as Bharti theme made with help of Yo Code - Extension and Customization Generator. You can download it from vs code extension marketplace and you can use it.
- Yo Code
- VS code
- Dark Theme
Featured Project
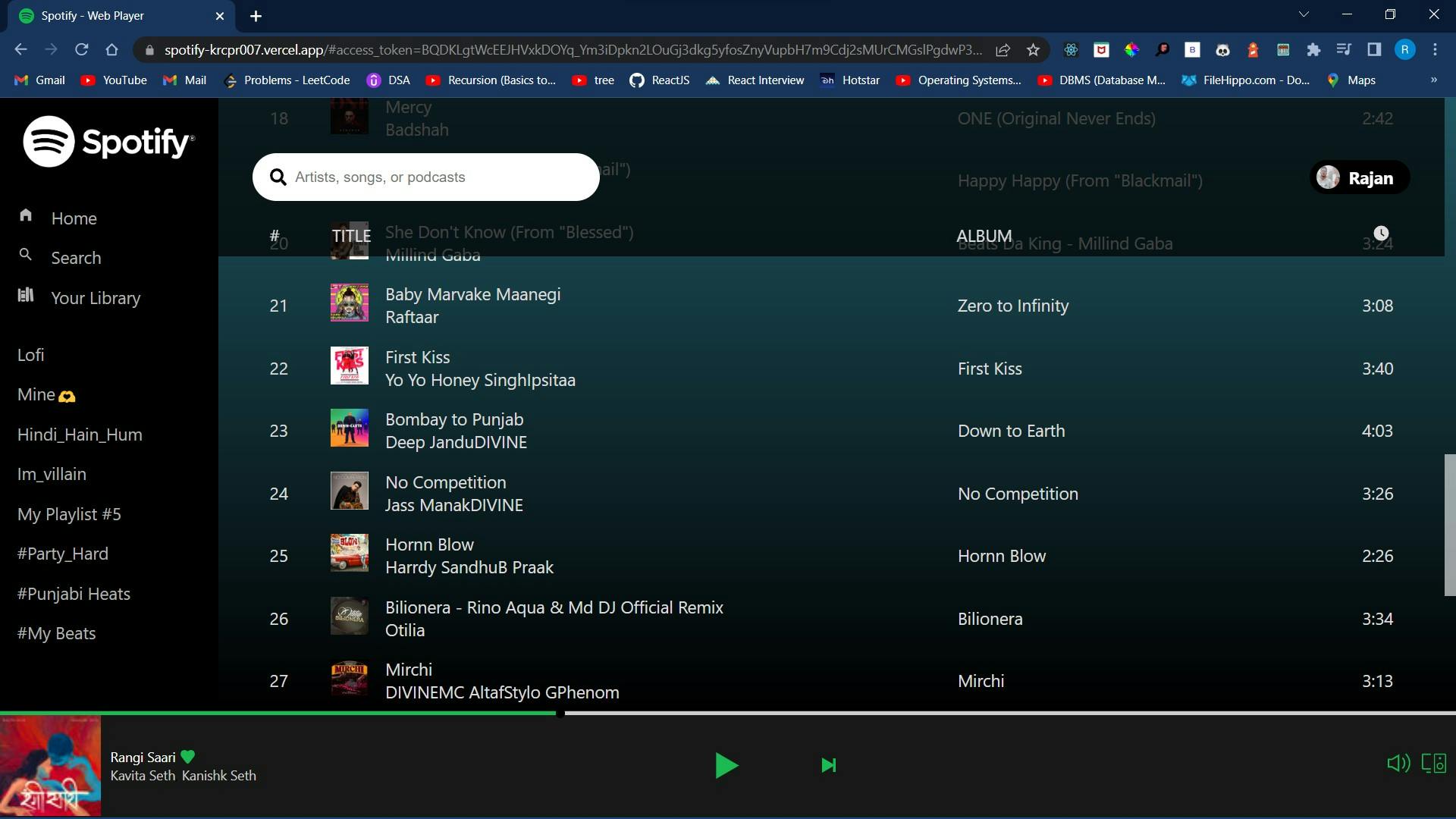
Spotify
A Spotify Clone made with help of Spotify Web API, react-spotify-web-playback and styled component with ReactJS. Sync with Spotify means you can play music on mobile or application and its starts playing on the website
- React
- Styled components
- Spotify API
Get In Touch
I'm not actively seeking opportunities, and my inbox is always ready to receive your messages. Whether you're interested in any project or have inquiries or simply want to say hello, I'm committed to responding promptly.